
Saint Sepia Asylum is a single player, text based (narrative driven), choose your own adventure, horror game.
The player wakes up in an unfamiliar location with no memory of who they or how they got there.
How their story unfolds is up to them.
The game is based in the modern world, features strong elements of mystery and horror – where every choice matters.
”Can I die?” you ask… Well that’s up to you.
Group Roles:
A lot of the work that took place meant that there was a lot of cross over between different roles. In the end we worked out who did what at the end for the ‘Credits’.
Jodi Chapman
- Lead Game/Level Design
- Story Development
- Sound Design and Editing
- Voice acting
- Original Artwork/Graphic Design
Michelle Jönsson (me)
- Lead Twine Programmer
- Original Story Concept
- Story Development
- Level Design
- Sound Design
- Poster Paint/Text

Sara Löfgren
- Lead Unity Programmer
- Game Design
- Sound Design
- Graphic Design
Julia Miklos
- Story Concept
- Story Development
- Quality Assurance
What I’ve learnt
Doing this project took a lot of my energy but it was worth the time. I really enjoyed these 4 weeks of making this game even though there were still a few more things to be done – that we might want to continue on in the future.
I was in charge of all the programming in Twine (Sugarcube 2.27.0). When I started with this I knew NOTHING about Twine or programming – but with some tutorials and help from teachers I was later taught the basics of programming and how it works, at least when it comes to Twine.


- Making so that no options are visible twice after visited once
- Adding Images through websites and files
- Adding wallpaper(s) to the game
- Adding background music and sound effects through websites and files
- Adding an audio clip
- How to make the text kursiv and bold
- How to change font style and text size + colour

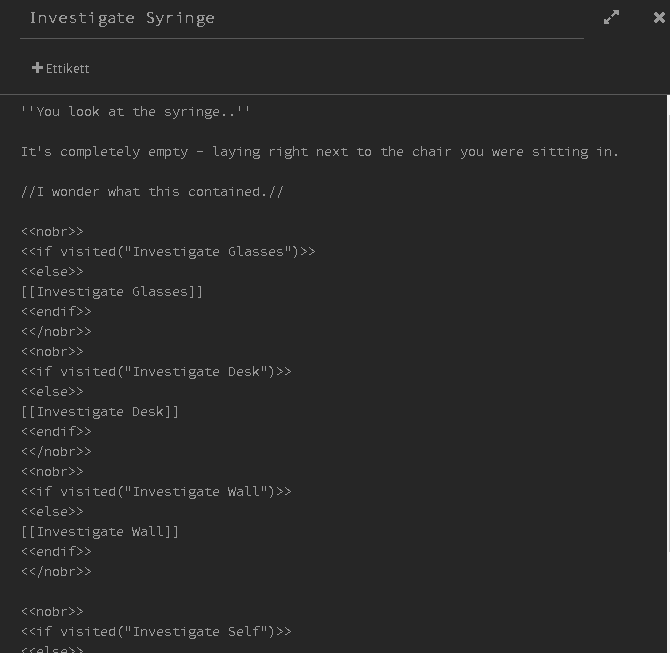
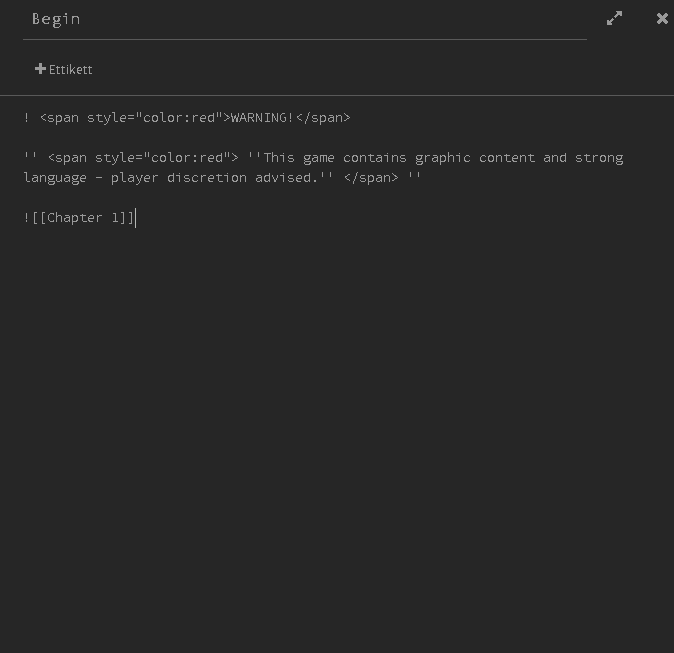
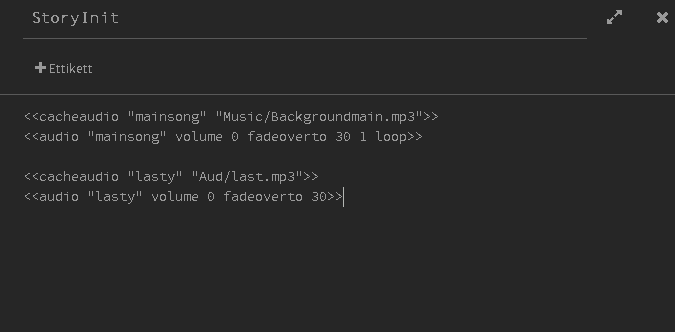
Code pictures from Twine:



The fun stuff
What I had most fun doing was to connect all the choices in Twine. I’ve never written a story like this and made it into a game, this was one of the most fun experiences i’ve been a part of when it comes to game design.
While doing the connections I wrote the story and added in a few extra things in the game play which turned out better than expected.
The day after we presented our game at Grand I directly continued with Twine – adding sound effects and trying to figure out how to add images in the game from files in the computer. I knew had to add images through websites but it didn’t always work.
The challenging part
The most difficult part of this project was to make the background music stop when we wanted an audio clip to play inside a box in Twine. I had no idea how to make that work, all tutorials or websites I found are for other versions of Twine. So I began do fiddle around with the coding myself – having no idea what I was doing at the time… and so I succeeded.
After a while it all became so easy and this makes me want to continue wokring on these kind of games.
This is basically what the map looks like:

Click this picture to the right for more information about the game, development and the producers.
NOTE: There will be a playtest of the game coming soon.
